How To Specify Borders of a Block Element
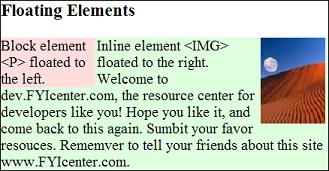
How To Specify Borders of a Block Element? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
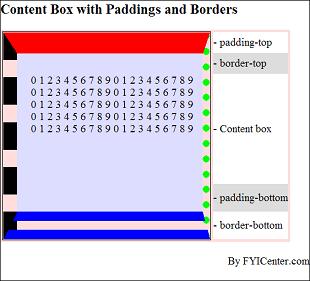
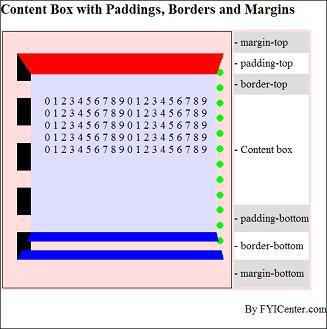
CSS offers 12 style properties to control borders of a block element with 3 properties on each side to control border style, width and color. You can specify those 12 border properties in different ways as shown in the following CSS examples:
- {border-width-top: 30px} - Specifies the top border width to 30 pixels.
- {border-width-right: 10px} - Specifies the right border width to 10 pixels.
- {border-width-bottom: 40px} - Specifies the bottom border width to 40 pixels.
- {border-width-left: 20px} - Specifies the left border width to 20 pixels.
- {border-width: 30px 10px 40px 20px} - Specifies the border widths on 4 sides: top, right, bottom and left.
- {border-style: solid dotted double dashed} - Specifies the border styles on 4 sides: top, right, bottom and left.
- {border-color: #ff0000 #00ff00 #0000ff #000000} - Specifies the border colors on 4 sides: top, right, bottom and left.
- {border-top: 30px solid #ff0000} - Specifies border width, style and color on the top side.
- {border-right: 10px dotted #00ff00} - Specifies border width, style and color on the right side.
- {border-top: 40px double #0000ff} - Specifies border width, style and color on the bottom side.
- {border-top: 20px dashed #000000} - Specifies border width, style and color on the top side.
- {border: 20px dashed #000000} - Specifies border width, style and color on all 4 sides with the same values.
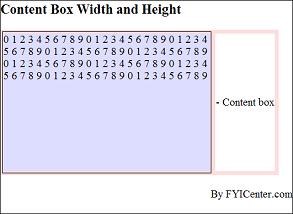
When borders are specified, the size of the content box will be reduced to give room to meet the specified border widths on 4 sides. The size of the content box can be calculated as:
Content width = "width" - "padding-left" - "padding-right" - "border-left-width" - "border-right-width" Content height = "height" - "padding-top" - "padding-bottom" - "border-top-width" - "border-bottom-width"
2007-05-11, 5071👍, 0💬