What Is a LABEL Tag/Element
What Is a LABEL Tag/Element? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
A "label" element is an inline element that you can use to define a label for a form input field. Here are basic rules about a "label" element:
- "label" elements are inline elements.
- "label" elements can only be used as sub-elements of "form" elements.
- A "label" element can have empty content.
- A "label" element can have text content.
- A "label" element can have other inline elements as its sub-elements.
- A "label" element should be linked to another form input field. The link is defined with <label for="linkID"> and <input id="linkID" ...>.
- A "label" element will be displayed as a clickable text. When a label is clicked, the click will be applied to the linked input field.
Here is a tutorial example of label texts linked to radio buttons:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Label Text</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit">
<p style="background-color: #eeeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked" id="radio_1"/>
<label for="radio_1">Google search</label><br/>
<input type="radio" name="channel"
value="yahoo" id="radio_2"/>
<label for="radio_2">Yahoo search</label><br/>
<input type="radio" name="channel"
value="friend" id="radio_3"/>
<label for="radio_3">Your friend</label><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
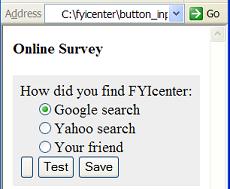
If you save the above document as field_label.html, and view it with
Internet Explorer, you will see 3 radio buttons linked to 3 labels.
Try to click the labels to see what happens to radio buttons:

2007-05-12, 12825👍, 0💬