What Is a Floating Element
What Is a Floating Element? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
A floating element is a block element or in-line element being specified with the "float" style property. If "float: left" is specified, a floating element will be formatted at the left margin of the parent element. The current block and sub sequent blocks will be floated on the right side of this floating element.
If "float: right" is specified, a floating element will be formatted at the left margin of the parent element. The current block and sub sequent blocks will be floated on the right side of this floating element.Below is a good example of a floating block element and a floating inline element:
<html><head>
<style type="text/css">
DIV.page {width: 350px; border: 1px solid black}
P {margin: 0px}
P#p1 {float: left; width: 100px}
P#p1 {background-color: #ffdddd}
P#p2 {background-color: #ddffdd}
IMG#icon {float: right}
</style>
</head><body><div class="page">
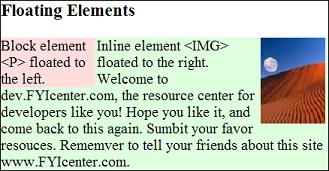
<H3>Floating Elements</H3>
<p id=p1>Block element <P> floated to the left.</p>
<p id=p2><img id=icon src=moonrise.jpg>
Inline element <IMG> floated to the right.
Welcome to dev.FYIcenter.com, the resource
center for developers like you! Hope you like it,
and come back to this again. Submit your favor resources.
Remember to tell your friends about this site
www.FYIcenter.com.</p>
<div></body></html>
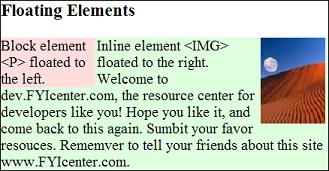
Save this document as floatingElements.html, and view it with a browser,
you will see something like this:

2007-05-11, 5296👍, 0💬