Hot To Test Borders with Different Widths, Styles, and Colors
Hot To Test Borders with Different Widths, Styles, and Colors? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
If you want test borders on all 4 sides of a <P> tag with different widths, styles and colors, you can use the following HTML and CSS document. It allows you to specify border widths with different values and validate them with legend boxes.
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 450px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#box {width: 300px; height: 300px;
padding: 30px 10px 40px 20px;
border-style: solid dotted double dashed;
border-width: 30px 10px 40px 20px;
border-color: #ff0000 #00ff00 #0000ff #000000;
background-color: #ddddff}
TD.legend#w30 {height: 30px; background-color: #ffffff}
TD.legend#g30 {height: 30px; background-color: #dddddd}
TD.legend#data {height: 160px; background-color: #ffffff}
TD.legend#w40 {height: 40px; background-color: #ffffff}
TD.legend#g40 {height: 40px; background-color: #dddddd}
</style>
</head><body><div class="page">
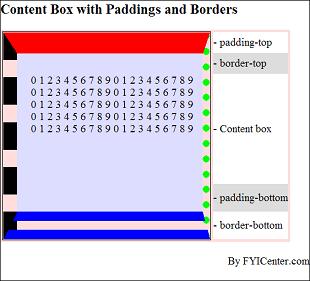
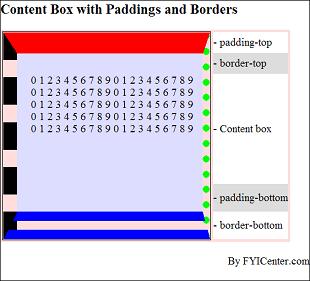
<H1>Content Box with Padding and Borders</H1>
<table id=out><tr>
<td id=box><p id=box><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=w30>- padding-top</td></tr>
<tr><td class=legend id=g30>- border-top</td></tr>
<tr><td class=legend id=data>- Content box</td></tr>
<tr><td class=legend id=g40>- padding-bottom</td></tr>
<tr><td class=legend id=w40>- border-bottom</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as borderBox.html, and view it with a browser
you will see that the content height is reduced from 300px to 160px,
because of the top border, top padding, bottom padding and bottom border:

2007-05-11, 5323👍, 0💬