Hot To Specify the Padding Spaces of a Block Element
Hot To Specify the Padding Spaces of a Block Element? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
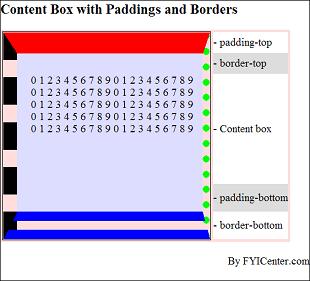
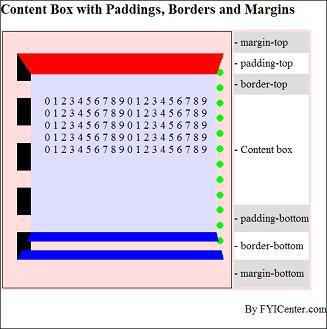
CSS offers 4 style properties to control padding spaces of a block element. You can specify them in different ways as shown in the following CSS examples:
- {padding-top: 30px} - Specifies the top padding to 30 pixels.
- {padding-right: 10px} - Specifies the right padding to 10 pixels.
- {padding-bottom: 40px} - Specifies the bottom padding to 40 pixels.
- {padding-left: 20px} - Specifies the left padding to 20 pixels.
- {padding: 30px 10px 40px 20px;} - Specifies padding spaces on 4 sides: top, right, bottom and left.
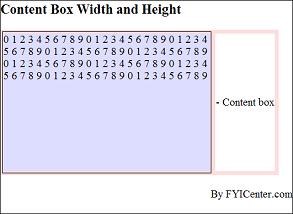
When padding spaces are specified, the size of the content box will be reduced to give room to meet the specified padding spaces on 4 sides. The size of the content box can be calculated as:
Content width = "width" - "padding-left" - "padding-right" Content height = "height" - "padding-top" - "padding-bottom"
2007-05-11, 5488👍, 0💬