Hot To Test Margin Spaces on All 4 Sides
Hot To Test Margin Spaces on All 4 Sides? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
If you want test margin spaces on all 4 sides of a <P> tag you can use the following HTML and CSS document. It allows you to specify margin spaces with different values and validate them with legend boxes.
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 475px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#box {width: 300px; height: 300px;
padding: 30px 10px 40px 20px;
border-style: solid dotted double dashed;
border-width: 30px 10px 40px 20px;
border-color: #ff0000 #00ff00 #0000ff #000000;
margin: 30px 10px 40px 20px;
background-color: #ddddff}
TD.legend#w30 {height: 30px; background-color: #ffffff}
TD.legend#g30 {height: 30px; background-color: #dddddd}
TD.legend#data {height: 160px; background-color: #ffffff}
TD.legend#w40 {height: 40px; background-color: #ffffff}
TD.legend#g40 {height: 40px; background-color: #dddddd}
</style>
</head><body><div class="page">
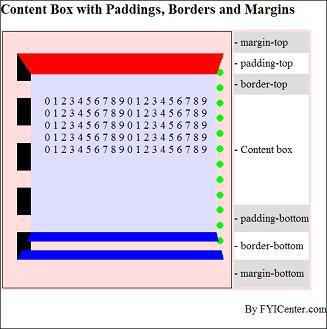
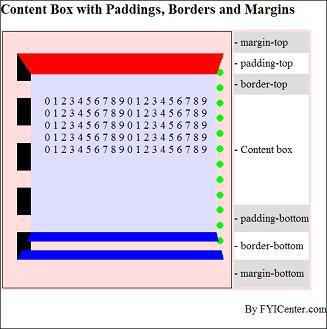
<H1>Content Box with Paddings, Borders and Margins</H1>
<table id=out><tr>
<td id=box><p id=box><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=g30>- margin-top</td></tr>
<tr><td class=legend id=w30>- padding-top</td></tr>
<tr><td class=legend id=g30>- border-top</td></tr>
<tr><td class=legend id=data>- Content box</td></tr>
<tr><td class=legend id=g40>- padding-bottom</td></tr>
<tr><td class=legend id=w40>- border-bottom</td></tr>
<tr><td class=legend id=g40>- margin-bottom</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as marginBox.html, and view it with a browser,
you will see that the element full size is increased because of margin spaces:

2007-05-11, 5334👍, 0💬