How To Specify Margin Spaces of a Block Element
How To Specify Margin Spaces of a Block Element? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
CSS offers 4 style properties to control margin spaces of a block element. You can specify them in different ways as shown in the following CSS examples:
- {margin-top: 30px} - Specifies the top margin to 30 pixels.
- {margin-right: 10px} - Specifies the right margin to 10 pixels.
- {margin-bottom: 40px} - Specifies the bottom margin to 40 pixels.
- {margin-left: 20px} - Specifies the left margin to 20 pixels.
- {margin: 30px 10px 40px 20px;} - Specifies margin space on 4 sides: top, right, bottom and left.
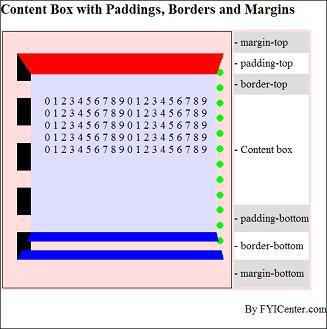
When margin spaces are specified, the size of the content box will not be reduced to give room to meet the specified margin spaces. But the element full size will be increased to give room to meet the specified margin spaces on all 4 sides
2007-05-11, 4990👍, 0💬