What Is a Block Element
What Is a Block Element? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
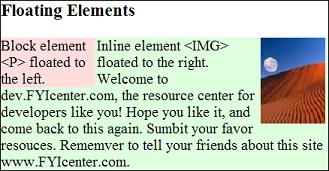
A block element is formatted as a rectangular block occupying the entire width of the parent content box. Examples of block elements are:
- <P> - A paragraph of text and/or inline elements.
- <PRE> - A paragraph of text with white spaces preserved.
- <LI> - A list item. Identical to <P; except that it has list-item marker on the left.
- <TABLE> - A table of cells. Each cell is identical to <P>
- <FORM> - An input form. Identical to <P> except that it has no margins.
- <DIV> - A container to group elements into a block element.
- <H1/H2/H3...> - A title line. Identical to <P> except that it has different margins and font size
- <HR> - A horizontal ruler.
2007-05-11, 4926👍, 0💬