How To Set Background to Transparent or Non-transparent
How To Set Background to Transparent or Non-transparent? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
If you want to set the background of a block element to be transparent or non-transparent, you can use the background-color style property as shown below:
- {background-color: transparent} - Sets background to be transparent.
- {background-color: #ddddff} - Sets background to be non-transparent with a light blue color.
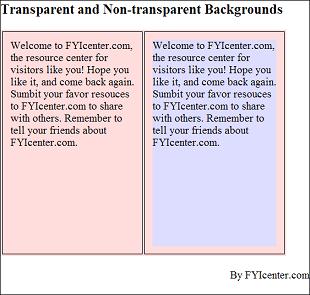
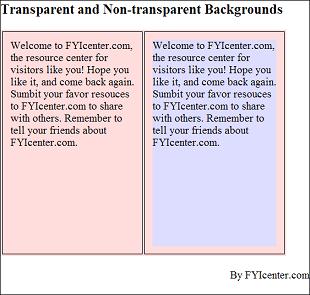
The following tutorial exercise shows you a comparison of transparent and non-transparent backgrounds:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 450px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#one {width: 180px; height: 300px;
margin: 10px 10px 10px 10px;
background-color: transparent}
P#two {width: 180px; height: 300px;
margin: 10px 10px 10px 10px;
background-color: #ddddff}
</style>
</head><body><div class="page">
<H1>Transparent and Non-transparent Backgrounds</H1>
<table id=out><tr>
<td id=box><p id=one>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
Remember to tell your friends about FYIcenter.com.
</p></td>
<td id=box><p id=two>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
Remember to tell your friends about FYIcenter.com.
</p></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
This HTML and CSS document will be displayed as:

2007-05-11, 8881👍, 0💬