How To Control Padding Spaces within a Table Cell
How To Control Padding Spaces within a Table Cell? - XHTML 1.0 Tutorials - Understanding Tables and Table Cells
✍: FYIcenter.com
Cell padding spaces are spaces between cell inner borders and cell content. By default, browsers give cell padding spaces of 1 pixel.
If you want to control cell padding spaces within a table cell, you need to use the "cellpadding" attribute, which takes an integer in pixels. Examples of "cellspacing" are:
- <table cellpadding="1"> - Sets cell padding spaces to 1 pixel.
- <table> - Sets cell padding spaces to 1 pixel.
- <table cellpadding="0"> - Turns off cell padding spaces.
- <table cellpadding="8"> - Sets cell padding spaces to 8 pixelx.
Below is a tutorial example of using "cellpadding" to control cell padding spaces:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Cell Padding</title> </head> <body> <h4>cellpadding="0"</h4> <table border="8" frame="hsides" cellpadding="0"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> <h4>cellpadding="8"</h4> <table border="8" frame="hsides" cellpadding="8"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> </body> </html>
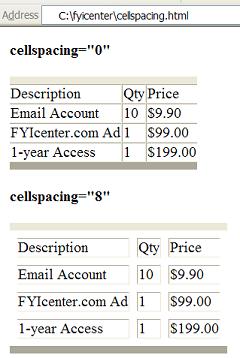
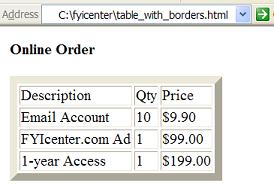
If you save the above document as cellpadding.html, and view it with
Internet Explorer, you will see that one table is displayed with no cell padding spaces
and one table displayed with 8 pixels of cell padding spaces as shown below:

2007-05-11, 7083👍, 0💬