How To Use Different Markers on Unordered List Items
How To Use Different Markers on Unordered List Items? - XHTML 1.0 Tutorials - Understanding Lists and List Items
✍: FYICenter.com
By default, browsers will use solid dots as the item markers for unordered lists. If you want to change them to something else, like tiny squares, you need to use CSS properties. Here is a tutorial example showing you how to set item markers to be tiny squares:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>List Item Markers</title> </head> <body> <h4>Search Engines:</h4> <ul style="list-style-type: square"> <li>google.com</li> <li>yahoo.com</li> <li>msn.com</li> <li>ask.com</li> </ul> </body> </html>
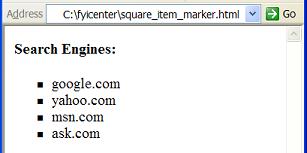
If you save the above document as square_item_marker.html, and view it with
Internet Explorer, you will see a list of 4 items with tiny squares as item markers as shown below:

2007-05-11, 5004👍, 0💬