Can List Elements Be Nested
Can List Elements Be Nested? - XHTML 1.0 Tutorials - Understanding Lists and List Items
✍: FYICenter.com
Yes. You can nest list element within each other because:
- List items can have block elements as contents.
- List elements are block elements.
- List items can have list elements as contents resulting nested list elements.
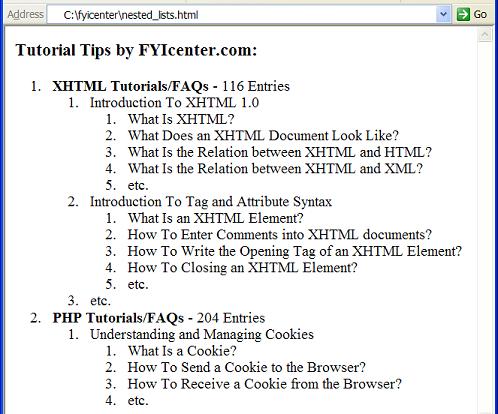
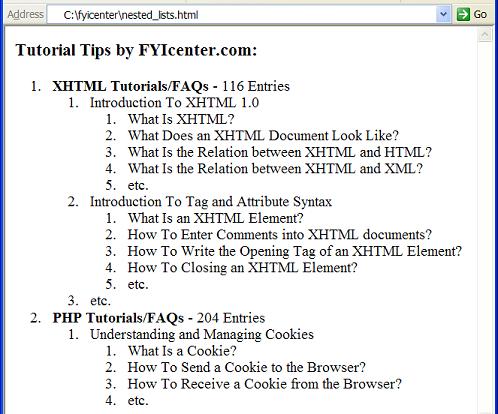
Below is a good tutorial example of using nested list elements to build a 3-level table of contents:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Nested Lists</title>
</head>
<body>
<h3>Tutorial Tips by FYIcenter.com:</h3>
<ol>
<li><strong>XHTML Tutorials/FAQs</strong> - 116 Entries
<ol>
<li>Introduction To XHTML 1.0
<ol>
<li>What Is XHTML?</li>
<li>What Does an XHTML Document Look Like?</li>
<li>What Is the Relation between XHTML and HTML?</li>
<li>What Is the Relation between XHTML and XML?</li>
<li>etc.</li>
</ol>
</li>
<li>Introduction To Tag and Attribute Syntax
<ol>
<li>What Is an XHTML Element?</li>
<li>How To Enter Comments into XHTML documents?</li>
<li>How To Write the Opening Tag of an XHTML Element?</li>
<li>How To Closing an XHTML Element?</li>
<li>etc.</li>
</ol>
</li>
<li>etc.</li>
</ol>
</li>
<li><strong>PHP Tutorials/FAQs</strong> - 204 Entries
<ol>
<li>Understanding and Managing Cookies
<ol>
<li>What Is a Cookie?</li>
<li>How To Send a Cookie to the Browser?</li>
<li>How To Receive a Cookie from the Browser?</li>
<li>etc.</li>
</ol>
</li>
</ol>
</li>
</ol>
</body>
</html>
If you save the above document as nested_lists.html, and view it with
Internet Explorer, you will see a list tree of 3 levels as shown below:

2007-05-11, 5338👍, 0💬