How To Set Page Widths to Relative Length Units
How To Set Page Widths to Relative Length Units? - CSS Tutorials - Page Layout and Background Image Design
✍: FYIcenter.com
Knowing that setting page widths to absolute length units will cause problems on images with different browser resolutions, you can set your page width to a relative length unit, like px (pixel). The tutorial exercise code below sets a page width to 730 pixels:
<html><head>
<style type="text/css">
BODY {background-color: gray}
DIV.page {background-color: white; width: 730px;
padding: 25px; text-align: left}
HR {width: 730px}
P {width: 730px}
</style>
</head><body><center><div class="page">
<p>
<img src=fyi_banner_blended.jpg width=728 width=90>
</p>
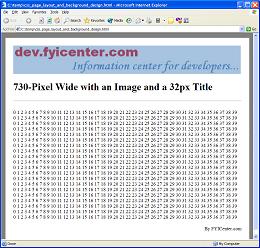
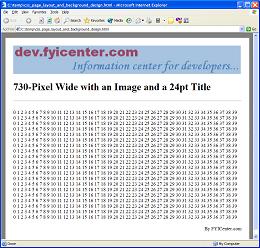
<H1>730-Pixel Wide with an Image</H1>
<hr align=left>
<p><script language="JavaScript">
for (i=0; i<100; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p>
<p align="right">By FYICenter.com</p>
</div></center></body></html>
Save the code in 730PixelPageLayout.html and view it with FireFox and IE on a 1280x1024 screen,
you will see the page displayed nicely in both browsers:
![]()
![]()
2007-05-11, 4982👍, 0💬