How To Position Background Images
How To Position Background Images? - CSS Tutorials - Page Layout and Background Image Design
✍: FYIcenter.com
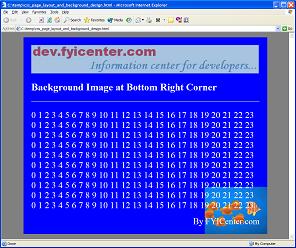
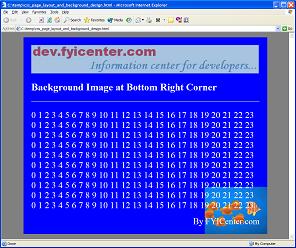
In the previous exercise, the background image is repeated on the entire background area of the DIV tag. If you want to have one copy of the image at the bottom right corner, you need to use background-repeat and background-position properties as shown in the CSS code below:
<html><head>
<style type="text/css">
BODY {background-color: gray; color: white}
DIV.page {background-image: url(follow.jpg);
background-color: blue;
background-repeat: no-repeat;
background-position: bottom right;
width: 730px; padding: 25px; text-align: left}
HR {width: 730px}
P {width: 730px; font-size: 28px}
H1 {font-size: 32px}
</style>
</head><body><center><div class="page">
<p>
<img src=fyi_banner_blended.jpg width=728 width=90>
</p>
<H1>Background Image at Bottom Right Corner</H1>
<hr align=left>
<p><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<24; j++) {
document.write(j+' ');
}
document.write('<br/>');
}
</script></p>
<p align="right">By FYICenter.com</p>
</div></center></body></html>
If you view this document, you will see the image is positioned nicely
at the bottom right corner of the page:

2007-05-11, 5738👍, 0💬