How Are Vertical Margins between Two Block Elements Collapsed
How Are Vertical Margins between Two Block Elements Collapsed? - CSS Tutorials - Understanding Multiple Element Formatting Rules
✍: FYIcenter.com
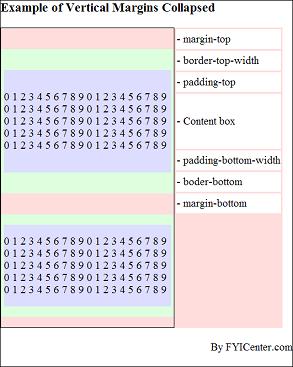
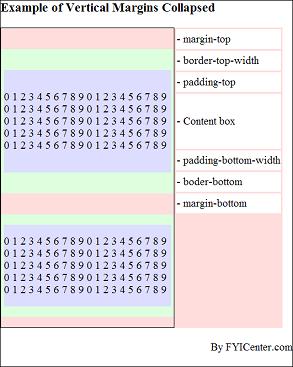
The margins between two block elements will be collapsed into one margin. The taller margin stays. And the shorter margin disappears. The tutorial HTML and CSS document below shows a good example:
<html><head>
<style type="text/css">
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#hi {width: 250px; background-color: #ddddff;
margin-top: 30px;
border-top-width: 30px;
padding-top: 30px;
padding-bottom: 30px;
border-bottom-width: 30px;
margin-bottom: 30px;
border-color: #ddffdd;
border-style: solid}
P#low {width: 250px; background-color: #ddddff;
margin-top: 15px;
border-top-width: 15px;
padding-top: 15px;
padding-bottom: 15px;
border-bottom-width: 15px;
margin-bottom: 15px;
border-color: #ddffdd;
border-style: solid}
TD.legend {height: 29px; background-color: #ffffff}
TD.legend#content {height: 80px}
</style>
</head><body><div class="page">
<h3>Example of Vertical Margins Collapsed</h3>
<table id=out cellpadding=0 cellspacing=0><tr>
<td id=box><p id=hi><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p>
<p id=low><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td valign=top><table>
<tr><td class=legend>- margin-top</td></tr>
<tr><td class=legend>- border-top-width</td></tr>
<tr><td class=legend>- padding-top</td></tr>
<tr><td class=legend id=content>- Content box</td></tr>
<tr><td class=legend>- padding-bottom-width</td></tr>
<tr><td class=legend>- boder-bottom</td></tr>
<tr><td class=legend>- margin-bottom</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as TwoBlockMargins.html, and view it with a browser,
you will see the top margin of the lower block collapsed into the bottom margin of the upper block:

2007-05-11, 6499👍, 0💬