.NET C C++ CSS DBA General HTML Java JavaScript JSP JUnit MySQL Networking Oracle Perl Perl PHP PL/SQL RSS Software QA SQL Server Struts Unix Windows XHTML XML
Home Hot About Collections Index RSS Atom Ask
Tester Developer DBA Windows JAR DLL Files Certificates RegEx Links Q&A Biotech Phones Travel FAQ Forum
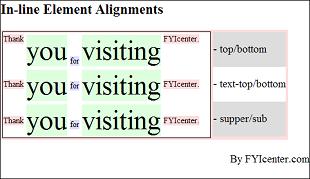
How In-line Elements Affect Line Box Heights
How In-line Elements Affect Line Box Heights? - CSS Tutorials - HTML Formatting Model: Block, Inline and Floating Elements
✍: FYIcenter.com
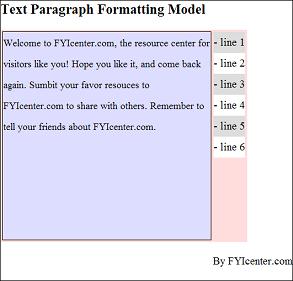
If a line box contains only text without any in-line elements, its height is equal to the line-height property of the enclosing block element.
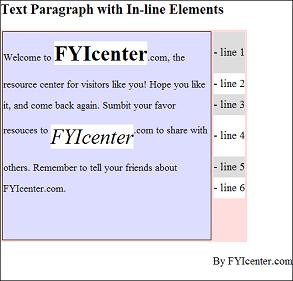
If a line box contains text mixed with in-line elements, its height will be affected by heights of in-line elements and their vertical alignments. The new height will be the distance from the top of the highest in-line element to the bottom of the lowest in-line element.
2007-05-09, 5250👍, 0💬
Related Topics:
.NET C C++ CSS DBA General HTML Java JavaScript JSP JUnit MySQL Networking Oracle Perl Perl PHP PL/SQL RSS Software QA SQL Server Struts Unix Windows XHTML XML
Home Hot About Collections Index RSS Atom Ask
Tester Developer DBA Windows JAR DLL Files Certificates RegEx Links Q&A Biotech Phones Travel FAQ Forum
Copyright © 2024 FYIcenter.com
All rights in the contents of this web site are reserved by the individual author. fyicenter.com does not guarantee the truthfulness, accuracy, or reliability of any contents.