How To Use "reset" Input/Action Fields
How To Use "reset" Input/Action Fields? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
A "reset" input field is defined as <input type="reset" .../>. "reset" input fields can be used to create reset buttons in a form. When a reset button is clicked, the form will be refreshed by replacing user entered values with default values. Only one other attribute that is useful to this "reset" input type:
- value="buttonValue" - Specifies the value to be displayed on the reset button. The default is value="Reset".
Here is a tutorial example with two reset button input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Reset Button Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe Miller"/><br/>
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="reset"/>
<input type="reset" value="Refresh"/>
</p>
</form>
</body>
</html>
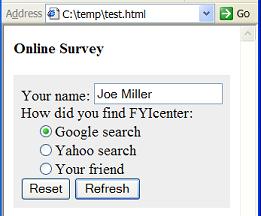
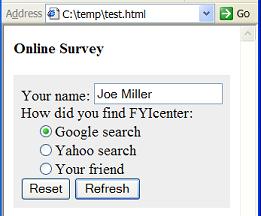
If you save the above document as reset_button.html, and view it with
Internet Explorer, you will see a form with 2 reset buttons as shown below:

2007-05-12, 5282👍, 0💬