How To Use "file" Input Fields
How To Use "file" Input Fields? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
A "file" input field is defined as <input type="file" .../>. "file" input fields can be used to create file upload input fields. Most browsers will display a file upload input field as a text input box followed by a "Browse..." button. The other attribute you may need to use for a "file" input field:
- name="fieldName" - Specifies the name of this field.
Here is a tutorial example with a reset button input field:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>File Upload Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="post"
enctype="multipart/form-data">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe Miller"/><br/>
Your comments from a file: <input type="file"
name="comment"/><br/>
<input type="submit" value="Upload"/>
</p>
</form>
</body>
</html>
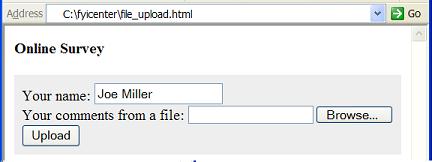
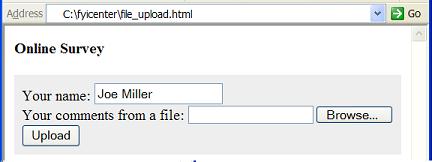
If you save the above document as file_upload.html, and view it with
Internet Explorer, you will see a form with a reset buttons as shown below:

2007-05-12, 5328👍, 0💬