How To Use "hidden" Input Fields
How To Use "hidden" Input Fields? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
A "hidden" input field is defined as <input type="hidden" .../>. "hidden" input fields can be used to create invisible fields with predefined input values hidden in the form. There are other attributes you need to use for a "hidden" input field:
- name="fieldName" - Specifies the name of this field.
- value="hiddenValue" - Specifies the hidden value for this field.
Here is a tutorial example with 2 hidden input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Hidden Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe Miller"/><br/>
Your email: <input type="text" name="email"
value="joe@miller.com" size="32" maxlength="60"/><br/>
<input type="hidden" name="site" value="FYIcenter"/>
<input type="hidden" name="keys" value="FAQ,XHTML"/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
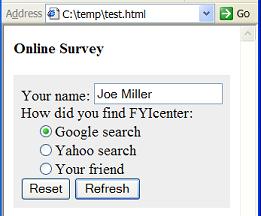
If you save the above document as hidden_input.html, and view it with Internet Explorer, you will not see any signs of the 2 hidden input fields. But you click the submit button, you will get:
http://localhost/submit?name=Joe+Miller&email=joe@miller .com&site=FYIcenter&keys=FAQ%2CXHTML
2007-05-12, 5350👍, 0💬