How To Use "image" Input Fields
How To Use "image" Input Fields? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
An "image" input field is defined as <input type="image" .../>. "image" input fields can be used to create image buttons. If an image button is clicked, the mouse coordinates on the image and other form input data will be submitted to the form processing program. There are other attributes you need to use for an "image" input field:
- src="/imageURL"" - Specifies the URL of the image file.
- alt="altName" - Specifies an alternative name for the image.
- name="fieldName" - Specifies the name of this field.
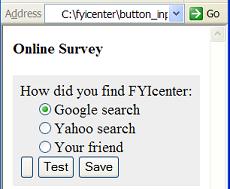
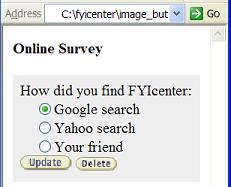
Here is a tutorial example with 2 image buttons:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Image Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
How did you find FYIcenter:<br/>
<input type="radio" name="channel"
value="google" checked="checked"/>Google search<br/>
<input type="radio" name="channel"
value="yahoo"/>Yahoo search<br/>
<input type="radio" name="channel"
value="friend"/>Your friend<br/>
<input type="image" src="/update.gif"" alt="Update"/>
<input type="image" src="/delete.gif"" name="del"
alt="Delete"/>
</p>
</form>
</body>
</html>
If you save the above document as image_button.html, and view it with
Internet Explorer, you will see two image button in the form as shown below:

2007-05-12, 4734👍, 0💬