How White Spaces Are Formatted
How White Spaces Are Formatted? - CSS Tutorials - Understanding Multiple Element Formatting Rules
✍: FYIcenter.com
White spaces are formatted depending where they are located:
- White spaces will be ignored between block elements.
- White spaces will be preserved in <PRE> tags.
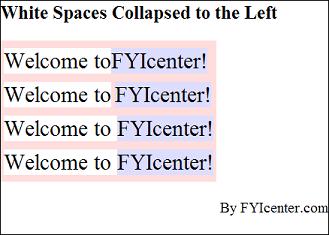
- White spaces will be collapsed into a single white space unit in a non-empty block element.
- White spaces will be ignored in an empty block element.
The following tutorial exercise shows you some good white space examples in a HTML and CSS document:
<html><head>
<style type="text/css">
DIV.page {width: 425px; border: 1px solid black}
P {margin: 0px}
PRE {margin: 0px}
P#p1 {background-color: #ffdddd}
P#p2 {background-color: #ddffdd}
P#p3 {background-color: #ddddff}
P#p4 {background-color: #ffffdd}
P#p5 {background-color: #ddffff}
PRE#p6 {background-color: #ffddff}
</style>
</head><body><div class="page">
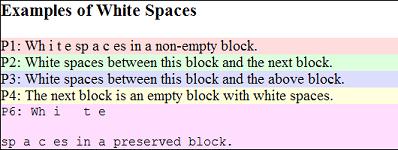
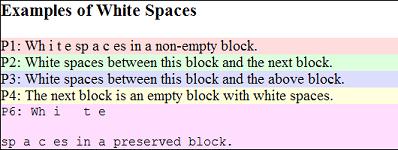
<H3>Examples of White Spaces</H3>
<p id=p1>P1: Wh i t e
sp a c es in a non-empty block.</p>
<p id=p2>P2: White spaces between this block
and the next block.</p>
<p id=p3>P3: White spaces between this block
and the above block.</p>
<p id=p4>P4: The next block is an empty block
with white spaces.</p>
<p id=p5>
<strong></strong>
</p>
<pre id=p6>P6: Wh i t e
sp a c es in a preserved block.</pre>
<div></body></html>
Save this document as whiteSpaces.html, and view it with a browser,
you will see something like this:

2007-05-11, 5309👍, 0💬