How Is the Width a Parent Element Related to Child Elements
How Is the Width a Parent Element Related to Child Elements? - CSS Tutorials - Understanding Multiple Element Formatting Rules
✍: FYIcenter.com
If child block elements are enclosed in a parent block element, the width of the parent element is related to child block elements based on the following rules:
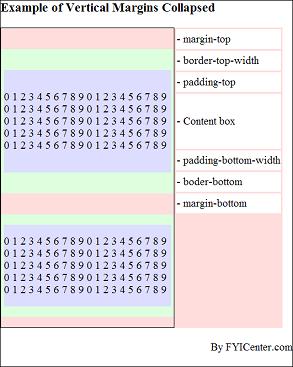
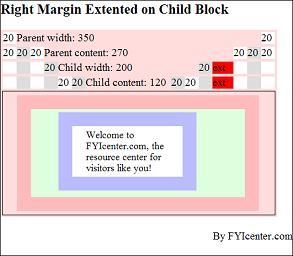
- The full width of a block element is the sum of left margin, left border, left padding, width, right padding, right border, and right margin.
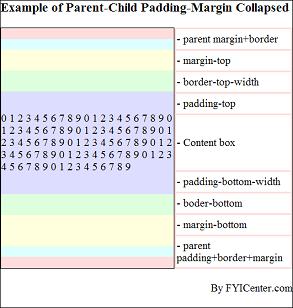
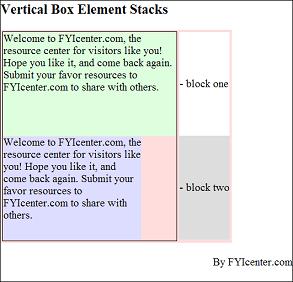
- The full width of a stack of block elements is the maximum value of full widths of block elements in the stack.
- The final width of the parent element equals to the final full width of the stack of the all child elements.
- If the width of the parent element is not specified, the final width of the parent element will be set to the full width of the child stack.
- If the width of the parent element is specified and greater than the full width of the child stack. the full width of the child stack will be extended match the specified width of the parent element.
- If the width of the parent element is specified and less than the full width of the child stack. the width of the parent element will be extended match the full width of the child stack.
2007-05-11, 7478👍, 0💬