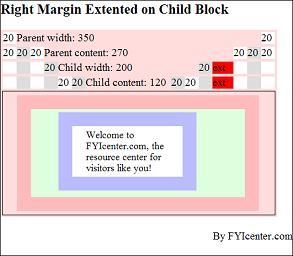
How Is the Full Width of a Block Element Extended
Q
How Is the Full Width of a Block Element Extended? - CSS Tutorials - Understanding Multiple Element Formatting Rules
✍: FYIcenter.com
A

If the full width of a block element needs to be extended to meet the width of the parent element,
brower will following there rules:
The full width of a block element is the sum of left margin, left border, left padding, width,
right padding, right border, and right margin.
There are only 3 out of the 7 horizontal spacing properties can to assigned with the value of "auto":
left margin, width, and right margin.
If none of the 7 horizontal spacing properties is assigned to "auto", right margin will be extended
to meet the full width extension requirement.
If right margin is assigned to "auto", it will be extended to meet the full width extension requirement.
If right margin is not assigned to "auto", and one or more other properties are assigned to "auto", other
properties will be extended to meet the full width extension requirement.
2007-05-11, 4700👍, 0💬