How To Create Nested Tables
How To Create Nested Tables? - XHTML 1.0 Tutorials - Understanding Tables and Table Cells
✍: FYIcenter.com
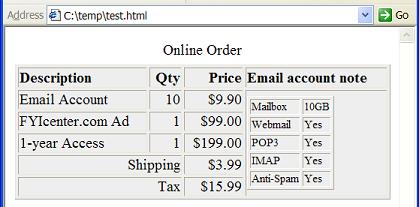
You can create nested tables by including a child table inside a cell of the parent table. Below is a tutorial example of nested tables:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Nested Tables</title>
<style type="text/css">tr.small {font-size: 9pt}</style>
</head>
<body>
<table border="1" width="400"
style="background-color: #eeeeee">
<caption>Online Order</caption>
<tr>
<th align="left">Description</th>
<th align="right">Qty</th>
<th align="right">Price</th>
<th align="left">Email account note</th>
</tr>
<tr>
<td>Email Account</td>
<td align="right">10</td>
<td align="right">$9.90</td>
<td align="left" rowspan="5">
<table border="1">
<tr class="small"><td>Mailbox</td><td>10GB</td></tr>
<tr class="small"><td>Webmail</td><td>Yes</td></tr>
<tr class="small"><td>POP3</td><td>Yes</td></tr>
<tr class="small"><td>IMAP</td><td>Yes</td></tr>
<tr class="small"><td>Anti-Spam</td><td>Yes</td></tr>
</table>
</td>
</tr>
<tr>
<td>FYIcenter.com Ad</td>
<td align="right">1</td>
<td align="right">$99.00</td>
</tr>
<tr>
<td>1-year Access</td>
<td align="right">1</td>
<td align="right">$199.00</td>
</tr>
<tr>
<td colspan="2" align="right">Shipping</td>
<td align="right">$3.99</td>
</tr>
<tr>
<td colspan="2" align="right">Tax</td>
<td align="right">$15.99</td>
</tr>
</table>
</body>
</html>
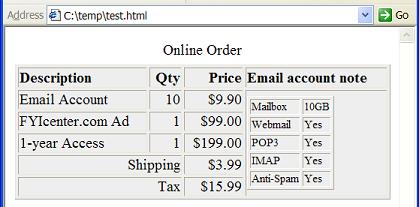
If you save the above document as nested_table.html, and view it with
Internet Explorer, you will see that a child table is nested in a parent table
as shown below:

2007-05-09, 10476👍, 0💬