How To Control Table Widths
How To Control Table Widths? - XHTML 1.0 Tutorials - Understanding Tables and Table Cells
✍: FYIcenter.com
Usually, browsers will calculate the table width based on the content widths of table cells. If you want to control the width of a table, you need to use the "width" attribute, which allows you to set the table width in pixels or percentages of the parent element width.
Below is a tutorial example of using "width" attributes:
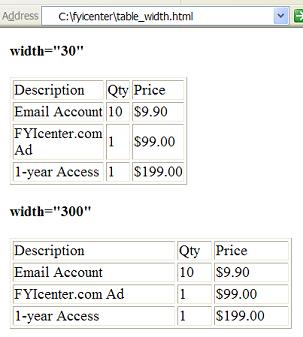
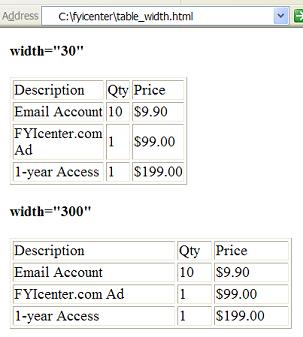
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Table Width</title> </head> <body> <h4>width="30"</h4> <table border="1" width="30"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> <h4>width="300"</h4> <table border="1" width="300"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> </body> </html>
If you save the above document as table_width.html, and view it with
Internet Explorer, you will see two tables with different widths as shown below:

2007-05-11, 7521👍, 0💬