What Is an IMG Tag/Element
What Is an IMG Tag/Element? - XHTML 1.0 Tutorials - Understanding Inline Images and Image Maps
✍: FYIcenter.com
A "img" element is an inline element that you can use to define an inline image to be included in a XHTML document. Here are basic rules about an "img" element:
- "img" elements are inline elements.
- A "img" element must have empty content.
- A "img" element requires an attribute called "src" to specify the URL of the image file.
- A "img" element requires an attribute called "alt" to specify the name of the image.
- A "img" element will cause browsers to fetch the image, and displayed it inline in a paragraph block. The image name will be displayed when users mouse over the image.
Here is a simple example of an "img" element:
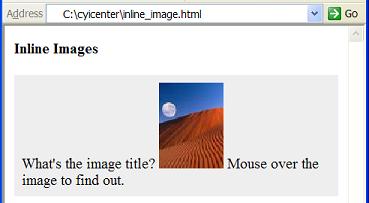
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Inline Images</title> </head> <body> <h4>Inline Images</h4> <p style="background-color: #eeeeee; padding: 8px;"> What's the image title? <img src="/moonrise.jpg"" alt="Moonrise"/> Mouse over the image to find out.</p> </body> </html>
If you save the above document as inline_image.html, download this
image file and view it with Internet Explorer, you will see
an image embedded inline in a text paragraph as shown below:

2007-05-12, 4959👍, 0💬