What Is an CODE Tag/Element
What Is an CODE Tag/Element? - XHTML 1.0 Tutorials - Understanding In-line Elements and Tags
✍: FYIcenter.com
An "code" element is an inline element that you can use to specify text to be treated as computer code. Here are basic rules about "code" elements:
- "code" elements are inline elements.
- "code" elements can not be used at block level.
- Contents of "code" elements will be displayed in a mono spacing font by most browsers.
- "code" elements will be treated like "tt" elements by most browsers.
- "tt" elements may not be supported in future versions of XHTML, You should not use "tt" elements in your XHTML.
- .
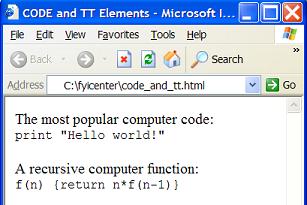
Here is a good example of "code" and "tt" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>CODE and TT Elements</title>
</head>
<body>
<p>The most popular computer code:<br/>
<code>print "Hello world!"</code></p>
<p>A recursive computer function:<br/>
<tt>f(n) {return n*f(n-1)}</tt></p>
</body>
</html>
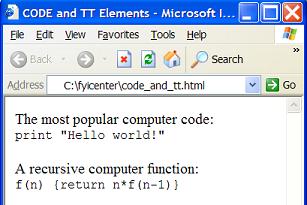
If you save the above document as code_and_tt.html, and view it with
Internet Explorer, you will see that contents in both "code" and "tt"
elements are displayed in an mono spacing font as shown below:

2007-05-12, 5185👍, 0💬