How Many Input Types Are Supported by INPUT Elements
How Many Input Types Are Supported by INPUT Elements? - XHTML 1.0 Tutorials - Understanding Forms and Input Fields
✍: FYIcenter.com
There are 10 input types are supported by "input" elements:
- <input type="text"> - Input text box. This is also the default type.
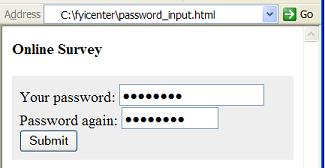
- <input type="password"> - Password input box, which works like an input text box, but input text is hidden by "*" characters.
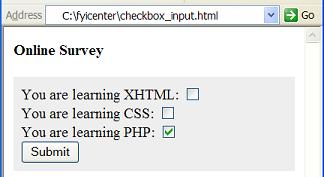
- <input type="checkbox"> - Check box.
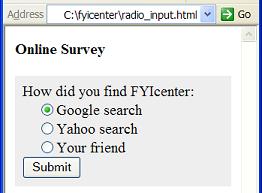
- <input type="radio"> - Radio button.
- <input type="submit"> - Submit button. If a submit button is clicked, form input data will be submitted to the form processing program.
- <input type="reset"> - Reset button. If a reset button is clicked, all input fields will be reset to their default values.
- <input type="file"> - File upload field, which has an input box and a file browse button.
- <input type="hidden"> - Hidden field, which has a predefined input value invisible on the browser window.
- <input type="image"> - Image button. If an image button is clicked, the mouse coordinates on the image and other form input data will be submitted to the form processing program.
- <input type="button"> - Non-submit button. If a non-submit button is clicked, form input data will not be submitted. Only client side script will be triggered.
2007-05-12, 4761👍, 0💬